LPmodal 1.12 - 15 в 1 или плагин к продающей странице для отправки писем с метками, просмотра изображений, контента, форма заказа
Заказать услугу: ""
Содержание с переходом
- Про LPmodal
- Быстрый запуск
- Заливаем скаченные файлы
- Подключаем файлы
- Настраиваем просмотр картинок
- Настраиваем страницу "Политика конфиденциальности"
- Настраиваем форму "Обратный звонок"
- Настраиваем форму "Оставить контакты"
- Настраиваем формы заявки
- Настраиваем SMS-уведомление на номер телефона
- Настраиваем отправку письма на свою почту
- Настраиваем кнопки на тарифах
- ЛайфХак и полезности в LPmodal
- Что нового?
- Ссылка на скачивание и платная помощь от автора статьи
Про LPmodal
Чтобы разработать одностраничник с наименьшими затратами и достаточно качественно - часто приходится брать готовый адаптивный шаблон. Однако почти все шаблоны "продающих страниц" имеют недостаток – это отправка заявок и заказов, либо они не реализованы, либо не работают в исходном варианте. Так же часто страдают не хваткой детального просмотра изображений в галерее. Поэтому для удобства собрал все лучшее и вместил в один плагин LPmodal.
Со временем проект разился и стал на почту посылать не только заявку, но и дублировать ее по SMS и подхватывать UTM и OpenStat метки, а так же обходить спам.
Плагин LPmodal построен на основе prettyPhoto версии 3.1.6 (документация, только вместо prettyPhoto ставить lpmodal) поэтому можно делать все, что умеет исходный:
- детальный просмотр изображений и галерея
- видео в модальном окне
- пользовательский текст во всплывающем окне.
Плагин LPmodal надстройка с расширением и упрощением функционала для быстрого запуска "продающей страницы", обладает следующими возможностями:
- ловит UTM-метки и OpenStat метки отправляя на Email
- ловит географию посетителя, реферальный источник, продолжительность посещения, ключевой запрос, тип устройства, сайт и ссылка откуда сделали заказ, так же имя формы с которой сделали заказ
- можно настроить несгораемые SMS при заказе придет сообщение на телефон с номером телефона клиента, так узнать о новом заказе и позвонить быстрее и проще
- позволяет отправлять письма с форм заказов с различным набором полей, некоторые поля определяются автоматом и сразу корректно отображаются, другие можно легко добавить в фале
- выводит окно "Политика конфиденциальности" с готовым текстом, который можно менять и подключить на ссылку
- запоминает выбранный пользователем тариф и прокручивает к форме заказа
- можно настроить как прокрутка по странице в качестве навигации по меню
- выводит сообщение об отправки сообщения без перезагрузки страницы или на кидает на страницу «спасибо за заказ» которую можно менять
- уменьшает вероятность спам рассылок через форму, несколько форм защиты без использования капчи
- есть своя форма заказа обратного звонка, можно запускать лендинг даже без формы
- форматирование поля «телефон» при вводе номера телефона
- уведомление об ошибках при заполнении форм, обязательные поля контактов телефон или емейл
Все это позволяет даже новичку взять шаблон Landing Page добавить LPmodal и запустить рабочий вариант у себя на сайте и запускать на него рекламу. Если ваш хостинг бесплатный, то он должен поддерживать PHP.
Ссылка на скачивание плагина будет в самом низу.
Быстрый запуск
Заливаем скаченные файлы
Залить в корень "продающей страницы" там, где лежит файл index.html всю папку lpmodal.
Подключаем файлы
Файл index.html переименовываем обязательно в index.php, иначе php-код работать не будет.
В самом начале документа index.php в первой же строке поставить сессию, чтобы перехватывать UTM-метки и прочие данные для антиспама и сбора информации.
<?include_once($_SERVER['DOCUMENT_ROOT'].'/lpmodal/lpmodal_head.php');?>
В конце файла index.php перед закрывающем тегом </body> вставляем:
<!-- lpmodal --> <?include_once($_SERVER['DOCUMENT_ROOT'].'/lpmodal/lpmodal_footer.php');?> <!-- /lpmodal -->
Если показывает предупреждения на странице "спасибо за заявку" то в файле .htaccess отключаем показ ошибок и предупреждений
php_flag display_errors off
Если показывает ошибку "Warning: session_start(): Cannot send session cookie - headers already sent by", часто означает, что до этого уже был вызов session_start(), и вероятно не первой строчкой поставили вызов lpmodal_head.php , но если не так, то в файле .htaccess настраиваем
php_value output_buffering on
Если потом что-то не заработает, то надо подключить/отключить библиотеку jQuery, обычно она уже подключена на лендингах, проверить в файле lpmodal_footer.php вставляем/убираем
<script src="http://ajax.googleapis.com/ajax/libs/jquery/1/jquery.min.js"></script>
ВНИМАНИЕ: Если вы не используете всплывающие окна с формой заявки то надо элемент form убрать из файла lpmodal_footer.php , это уменьшит вероятность рассылки спама. Так же в этот файл лучше всего подключить все счетчики и дополнительные скрипты, это обеспечит захват информации даже на странице "спасибо за заявку".
Настраиваем просмотр картинок
Было так:
<a href="img/gallery/1.jpg" > <img src="img/gallery/min/1.jpg" alt=""> </a>
Сделать так:
<a rel="lpmodal[gallery1]" href="img/gallery/1.jpg"> <img src="img/gallery/min/1.jpg" alt=""> </a>
Если на сайте несколько галерей, которые должны просматриваться раздельно, то для каждой прописываем свой gallery1
Настраиваем страницу "Политика конфиденциальности"
Любая ссылка, может подойти и в подвале, вставляем это содержимое:
<a href="#privacy" rel="lpmodal">Политика конфиденциальности</a>
Настраиваем форму "Обратный звонок"
Он уже будет подключен. Однако можно повесить событие на любой элемент, чтобы открыть форму оставить номер телефона, пример:<a href="#" class="link_callback">Заказать звонок</a>
Настраиваем форму "Оставить контакты"
Аналогичная работа как и со страницей политикой конфиденциальности. Ставим на любую ссылку-кнопку, это содержимое:
<a href="#request" rel="lpmodal">Заказать</a>
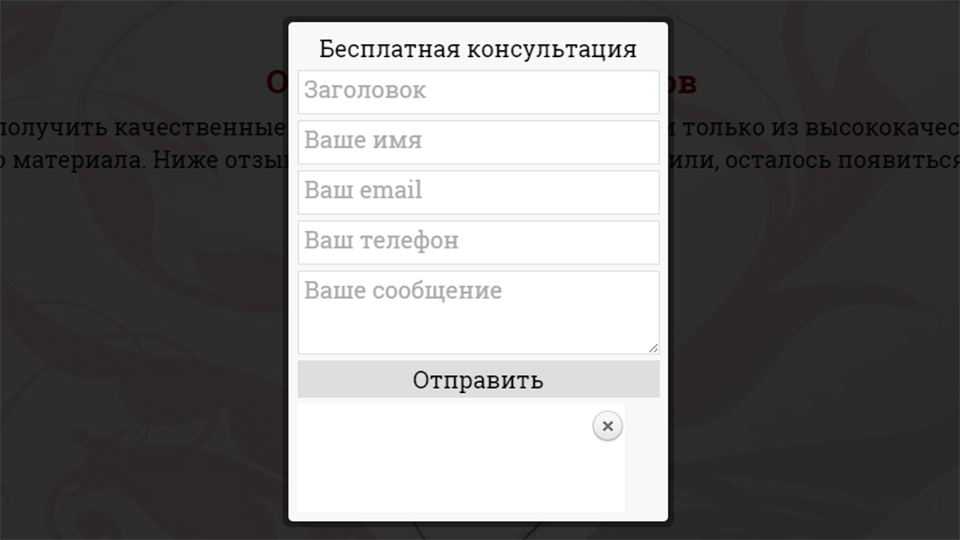
Настраиваем формы заявки
Предположим в шаблоне лэндинга такая форма:
<form method="post" action="sendEmail.php" name="contact-form" id="contact-form" > <input type="text" placeholder="Заголовок" value="" name="subject" id="subject" > <input type="text" placeholder="Ваше имя" value="" name="fullname" id="fullname" > <input type="email" placeholder="Ваш email" value="" name="email" id="email" > <input type="tel" placeholder="Ваш телефон" value="" name="phone" id="phone" > <textarea id="message" placeholder="Ваше сообщение" rows="3" name="message" ></textarea> <input type="button" name="submit" id="submit" value="Отправить"> </form>
Переводим ее на свои поля, тут главное задать в атрибутах правильное name="…" и задать ref получатся можно даже сократить и будет работать:
<form rel="lpmodal" accept-charset="utf-8"> <input type="hidden" name="price"> <input type="text" name="text" placeholder="Заголовок"> <input type="text" name="name" placeholder="Ваше имя"> <input type="email" name="email" placeholder="Ваш email" required> <input type="tel" name="tel" class="tel" placeholder="Ваш телефон" required> <textarea name="message" placeholder="Ваше сообщение" rows="3"></textarea> <input type="submit" value="Отправить"> <button type="submit">Отправить</button> </form>
Если вдруг не работает уведомление, что заявка отправлена или не отправляется сама форма, то можно использовать такой вариант, он мне больше нравиться:
<form accept-charset="utf-8" action="lpmodal/lpmodal_thank.php" method="post"> ...
При этом после отправки данных будет попадать на страницу "Спасибо" (файл "lpmodal/lpmodal_thank.php"), ее можно будет подправить, чтобы туда добавить например ссылку на социальные сети или акции.
Примечания:
- Если хотите какие-нибудь поля сделать обязательными, то добавите атрибут required. В примере уже сделал поля с почтой и номером телефона обязательные.
- Для удобства на форму добавил 2 варианта кнопки "отправить", оставте тот вариант который использует ваш шаблон.
Настраиваем SMS-уведомление на номер телефона
Здесь процедура проста, SMS-уведомление будет стоить в пределах 0,6-1,8 руб (в зависимости от оператора и пополнения счета), надо зарегистрироваться в сервисе smsc.ru и указать свой логин и пароль в файле настроек lpmodal_config.php :
... $sms_send = true; //отправлять еще SMS сообщение сервисом (true-да, false-нет) $sms_head = "mysite1"; //первая строка в SMS для определения с какого сайта заявка (если у вас много сайтов) $sms_tel = "+7xxxxxxxxxx"; //список телефонов через запятую или точку с запятой $sms_login = "xxxxx"; $sms_pas = "xxxxx"; ...
Чтобы сообщения начали приходить, обязательно задать $sms_send = true; и следите за балансом.
Настраиваем отправку письма на свою почту
Надо открыть файл lpmodal_config.php в первой строчке указать свою почту вместо info@site.ru и удалить остальные варианты, если не надо дублировать письмо :
<?php
$em = array("info@site.ru","info2@site.ru"); //кому отправляем
$sitename = ""; //имя сайта, если оно кирилицей
...
При необходимости теста не отправляя письмо на ящик, можно выставить $test = true;
Копия письма будет полезна маркетологу, чтобы фиксировать лиды или вам отправлять письмо своему коллеге. Иногда на почтовых хостингах письма могут приходить с задержкой или попадать в СПАМ, поэтому так же стоит протестировать формы заявки и адрес отправителя добавить в контакты и для надежности дублировать письмо на разные почтовые хостинги. (например сразу на почту от Яндекс, Google и Майл)
Проверьте, что форма корректно работает и приходит письмо, а модальное окно (или страница "спасибо за заявку") не сообщает об ошибке. Если модальное окно сообщило, что заявка успешно отправлена, а письма нет, то делаем следующие шаги:
- Правильно ли написана почта отправителя?
- Возможно письмо попало в папку Спам, если так, то добавляем письмо в список контактов и создаем правило в какую папку перемещать письмо с этим именем отправителя (обычно оно кривое, это зависит от хостига). Я создаю для этого отдельную папку "Заявки с сайта" и все письма с сайта автоматом кидаются в эту папку.
- Если все равно нет письма, то подождать еще 10 минут. Часто письма могут приходить с большой задержкой.
- Если все равно нет письма, то написать в техническую поддержку хостинга, возможно, они блокируют отправку писем.
Настраиваем кнопки на тарифах
Если на лэндинге есть тарифы и кнопки заказа на них, было бы здорово их использовать. Обычно это выглядит так:
<a href="#">Заказать</a>
Нам нужно сделать так:
<span onclick="lpmodalScrollPrice('#home','Базовый');">Заказать</span>
где:
- Базовый – это произвольное название тарифа, при заполнении формы попадет этот текст
- #home – это Якорь (id элемента) куда нужно прокрутить страницу, чтобы показать нашу форму
Потребуется так же доработать CSS, обычно это файл css/style.css например:
.price-section-grid A { ... }
.price-section-grid A:hover { ... }
Сделать замену на тег SPAN и добавить стиль курсора:
.price-section-grid SPAN { ... cursor: pointer; }
.price-section-grid SPAN:hover { ... }
Так же функцию lpmodalScrollPrice можно использовать для прокрутки к нужному Якорю на странице оставив второе значение в пустых кавычках или просто для установки тарифа в форму оставив первое значение в пустых кавычках.
ЛайфХак и полезности в LPmodal
Через какую форму отправили заявку?
Чтобы узнать какой формой или кнопкой активнее пользуются посетители, то по какому объявлению, нужно использовать UTM-метку. Внутри тега form поставить следующее содержимое:
<form rel="lpmodal" accept-charset="utf-8"> <input type="hidden" name="price" value="Через первую форму в подвале">
Что нового?
Версия 1.12 (12.04.2018)
- Добавили удобный и красивый виджет обратного звонка, теперь LPmodal закрывает вопрос с формами заявок на лендинге
Версия 1.11 (13.06.2017)
- Добавили поддержку еще одного сервиса по отправке SMS
- Добавили форму заявки, ее можно разблокировать и она будет плавать внизу экрана
- Добавили поддержку логина отправителя, для корректной доставки email
- Добавили дополнительную проверку по антиспаму, спам фильтр стал работать лучше
- Исправлена ошибка с OpenStat
Версия 1.10 (20.03.2017)
- Добавили полную поддержку метки OpenStat
- Добавили поддержку кириллических доменов
- Подключаемые библиотеки вывели в отдельную папку для удобства обновления
- Обновили версию GeoIP
- Исправление ошибок связанных со спамом
Версия 1.9 (09.02.2017)
- Добавили базовую поддержку метки OpenStat
- Добавили дополнительную отладочную информацию
- Добавили поле дата и время генерации скрипта перед отправкой письма 7
- Добавили возможность отключать некоторые функции, чтобы ускорить отрывку письма
- Добавили дополнительные поля для поддержки разных форм, теперь добавлять новые поля чуть легче
- Добавили задержку в 1 секунду для отправки SMS с получением точного статуса в письме
Версия 1.8 (03.06.2016)
- Точнее отслеживает источник перехода
- Добавлена возможность узнать по какому ключевому слову перешли на сайт из поиска
- Исправлены мелкие ошибки
Версия 1.7 (08.05.2016)
- Многофакторная универсальная защита от автоматического спама без капчи
- Добавлена возможность SMS-уведомлений для быстрой реакции на заявку
- Файл настроек выведен в отдельный файл, устанавливать новую версию станет проще
- Дополнительно показывает баланс для SMS-уведомлений
- Дополнительно показывает время на сайте, которое провел посетитель перед заявкой
- Дополнительно показывает информацию о браузере с которого был сделан заказ
- Работа над ошибками и логикой алгоритма
Версия 1.6 (10.03.2016)
- Простая защита от спама
- Полностью переписан почтовый шаблон, поддержка HTML
- Добавил отправку UTM-меток и меток от Яндекс и Google на почту
- Добавил определение географии отправителя заявки
- Теперь источник перехода корректно работает
- Теперь шаблон формы заявки вынесен в отдельный файл
- Перенес все файлы плагина в одну папку lpmodal
Версия 1.5 (07.02.2016)
- Поддержка неограниченного количества Email для уведомлений
Версия 1.4 (24.01.2016)
- Добавлена возможность в настройках указать желаемое имя сайта
- В письме теперь виден источник перехода
- В письме теперь есть ссылка на страницу откуда сделали заказ, удобно, когда много страниц
Версия 1.3 (03.11.2015)
- Добавлен файл lpmodal_thank.php позволяющий отправлять заявки через модальное окно
- Уменьшена вероятность ошибки в форме, изменения в базовом описании
- Убрали кнопку "масштаб 1:1" для изображений, так как падает конверсия, люди уходят со страницы ошибочно кликая на нее
Версия 1.2 (10.09.2015)
- Добавлена форма заявки в модальном окне, полезно когда ее нет на лэндинге
- Оптимизирован размер текста и ширина формы под устройства шириной экрана 360px
- Для поля ввода номера телефона работа маски номера телефона выделен в отдельный class="tel", тогда маска будет работать
Версия 1.1 (08.09.2015)
- Функция lpmodalPrice переименована в lpmodalScrollPrice с перестановкой переменных и назначением дополнительных свойств
- Добавлена маска для Российских телефонов в формы ввода
- Добавлена возможность отправлять копию письма
- В заголовке письма указывается сайт откуда пришла заявка
Версия 1.0 (02.09.2015)
- Собрано на основе prettyPhoto 3.1.6
- Добавлен расширенный функционал
- Удалены неиспользуемые темы
- Изображеня сжаты в 2 раза без потери качества
Ссылка на скачивание и платная помощь от автора статьи
Если статья и видеоинструкция не помогла или нужно решить индивидуальную проблему с LPmodal, то можете заказать платную помощь. Свяжусь с Вами в течении 1-2 рабочих дней.
Полезно прочесть
Краткий глоссарий для интернет-маркетолога
- 22.10.2016
- 33192
- 0
Яндекс.Директ: как посмотреть статистику?
- 25.11.2015
- 14449
- 0